Display React Native Paper Snackbar at the top of the screen - Stack Overflow
5 (431) · € 29.00 · Auf Lager

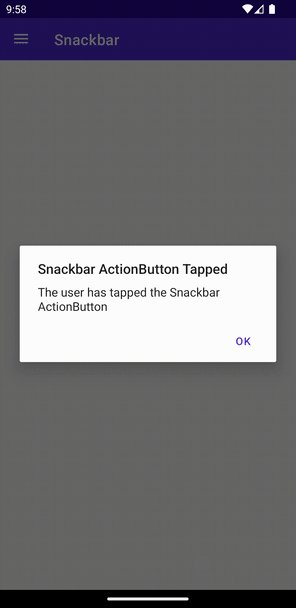
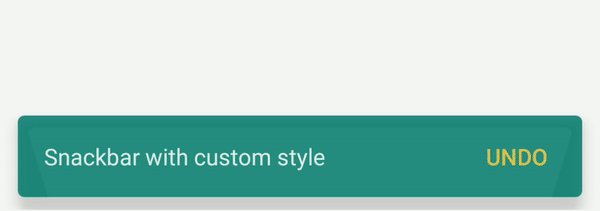
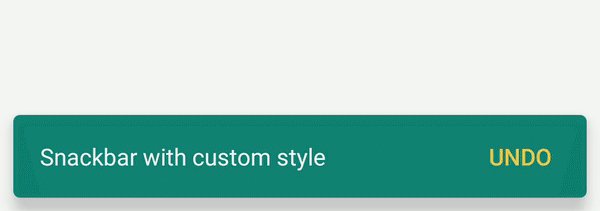
I'm using a SnackBar from React Native Paper that is displayed at the bottom of my app: But I want to display this snackbar at the top of the screen. I tried to do it using styled components: export

TextAlign for Snackbar (left, center, right) · Issue #3449

Different status bar configuration based on route

Snackbar · React Native Paper

Working with AuthStack — Part I: Creating a Simple Onboarding

Active questions tagged react-native+android - Stack Overflow

Snackbar dosent wrap long text to multiline, if children is a view

Appbar Title is not centered when back icon enabled react-native

RN UI Kütüphaneleri. 1- React Native Elements

React Native - Dismiss Menu on Any Touch Event - Stack Overflow

Is there a way to center the text of the snackbar? · Issue #2731

mui/material

mui/material